Related post dalam sebuah postingan blog sangat membantu pengunjung kita untuk mencari informasi yang berhubungan dengan artikel yang tengah dibaca. Related post dengan mode tampilan thumbnail membuat pengunjung blog lebih tertarik untuk mengunjungi artikel tersebut karena ditunjang dengan gambar yang mendeskripsikan artikel tersebut. Cara memasang widget related post thumbnail di blogspot cukup simpel.
Sebelum memasang related post, ada baiknya kita membereskan label-label dalam blogpost kita karena artikel related post yang ditampilkan adalah artikel yang memiliki label yang sama. Berikut ini cara menambahkan widget related post thumbnail di blosgpost.
Langkah 1: Masuk ke Dashboard blogspot, kemudian edit html.

Langkah 2: Tambahkan Style Related Post
Dalam html template, temukan kode berikut ini dengan cara arahkan kursor ke sembarang titik di kotak edit html,kemudian tekan CTRL+F dan copy kode tersebut ke dalam kotak search, tekan enter.
</head>
Copy script berikut ini, kemudian paste ke tempat sebelum tag </head>

<!--Related Posts with thumbnails Scripts and Styles Start-->
<b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
#related-posts {
float:left;
width:auto;
}
#related-posts h2 {
margin-top: 10px;
background:none;padding:3px;
}
#related-posts .related_img {
margin:5px;
border:4px solid #f2f2f2;
width:105px;height:105px;
transition:all 300ms ease-in-out;
-webkit-transition:all 300ms ease-in-out;
-moz-transition:all 300ms ease-in-out;
-o-transition:all 300ms ease-in-out;
-ms-transition:all 300ms ease-in-out;
}
#related-title {
color: #222;
line-height: 16px;
padding: 0 10px;
text-align: center;
text-shadow: 0 2px 2px #fff;
width: 100px;
}
#related-posts .related_img:hover{
opacity:.7;
filter:alpha(opacity=70);
-moz-opacity:.7;
-khtml-opacity:.7
}
#related-title:hover {
text-decoration: underline;
}
</style>
<script type='text/javascript'>
//<![CDATA[
imgr=new Array();imgr[0]="http://2.bp.blogspot.com/-ex3V86fj4dQ/UrCQQa4cLsI/AAAAAAAAFdA/j2FCTmGOrog/s1600/no-thumbnail.png";showRandomImg=true;aBold=true;summaryPost=400;summaryTitle=20;numposts1=12;numposts2=4;function removeHtmlTag(strx,chop){var s=strx.split("<");for(var i=0;i<s.length;i++){if(s[i].indexOf(">")!=-1){s[i]=s[i].substring(s[i].indexOf(">")+1,s[i].length)}}s=s.join("");s=s.substring(0,chop-1);return s}
function showrecentposts1(json){j=(showRandomImg)?Math.floor((imgr.length+1)*Math.random()):0;img=new Array();if(numposts2<=json.feed.entry.length){maxpost=numposts2}else{maxpost=json.feed.entry.length}for(var i=0;i<maxpost;i++){var entry=json.feed.entry[i];var posttitle=entry.title.$t;var pcm;var posturl;if(i==json.feed.entry.length)break;for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='alternate'){posturl=entry.link[k].href;break}}for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='replies'&&entry.link[k].type=='text/html'){pcm=entry.link[k].title.split(" ")[0];break}}if("content"in entry){var postcontent=entry.content.$t}else if("summary"in entry){var postcontent=entry.summary.$t}else var postcontent="";postdate=entry.published.$t;if(j>imgr.length-1)j=0;img[i]=imgr[j];s=postcontent;a=s.indexOf("<img");b=s.indexOf("src=\"",a);c=s.indexOf("\"",b+5);d=s.substr(b+5,c-b-5);if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!=""))img[i]=d;var month=[1,2,3,4,5,6,7,8,9,10,11,12];var month2=["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"];var day=postdate.split("-")[2].substring(0,2);var m=postdate.split("-")[1];var y=postdate.split("-")[0];for(var u2=0;u2<month.length;u2++){if(parseInt(m)==month[u2]){m=month2[u2];break}}var daystr=day+' '+m+' '+y;pcm='<a href="'+posturl+'">'+pcm+' comments</a>';var trtd='<div class="col_maskolis"><h2 class="posttitle"><a href="'+posturl+'">'+posttitle+'</a></h2><a href="'+posturl+'"><img class="related_img" src="'+img[i]+'"/></a><div class="clear"></div></div>';document.write(trtd);j++}}var relatedTitles=new Array();var relatedTitlesNum=0;var relatedUrls=new Array();var thumburl=new Array();function related_results_labels_thumbs(json){for(var i=0;i<json.feed.entry.length;i++){var entry=json.feed.entry[i];relatedTitles[relatedTitlesNum]=entry.title.$t;try{thumburl[relatedTitlesNum]=entry.gform_foot.url}catch(error){s=entry.content.$t;a=s.indexOf("<img");b=s.indexOf("src=\"",a);c=s.indexOf("\"",b+5);d=s.substr(b+5,c-b-5);if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")){thumburl[relatedTitlesNum]=d}else thumburl[relatedTitlesNum]='http://2.bp.blogspot.com/-ex3V86fj4dQ/UrCQQa4cLsI/AAAAAAAAFdA/j2FCTmGOrog/s1600/no-thumbnail.png'}for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='alternate'){relatedUrls[relatedTitlesNum]=entry.link[k].href;relatedTitlesNum++}}}}function removeRelatedDuplicates_thumbs(){var tmp=new Array(0);var tmp2=new Array(0);var tmp3=new Array(0);for(var i=0;i<relatedUrls.length;i++){if(!contains_thumbs(tmp,relatedUrls[i])){tmp.length+=1;tmp[tmp.length-1]=relatedUrls[i];tmp2.length+=1;tmp3.length+=1;tmp2[tmp2.length-1]=relatedTitles[i];tmp3[tmp3.length-1]=thumburl[i]}}relatedTitles=tmp2;relatedUrls=tmp;thumburl=tmp3}function contains_thumbs(a,e){for(var j=0;j<a.length;j++)if(a[j]==e)return true;return false}function printRelatedLabels_thumbs(){for(var i=0;i<relatedUrls.length;i++){if((relatedUrls[i]==currentposturl)||(!(relatedTitles[i]))){relatedUrls.splice(i,1);relatedTitles.splice(i,1);thumburl.splice(i,1);i--}}var r=Math.floor((relatedTitles.length-1)*Math.random());var i=0;if(relatedTitles.length>0)document.write('<h2>'+relatedpoststitle+'</h2>');document.write('<div style="clear: both;"/>');while(i<relatedTitles.length&&i<20&&i<maxresults){document.write('<a style="text-decoration:none;margin:0 4px 10px 0;float:left;');if(i!=0)document.write('"');else document.write('"');document.write(' href="'+relatedUrls[r]+'"><img class="related_img" src="'+thumburl[r]+'"/><br/><div id="related-title">'+relatedTitles[r]+'</div></a>');if(r<relatedTitles.length-1){r++}else{r=0}i++}document.write('</div>');relatedUrls.splice(0,relatedUrls.length);thumburl.splice(0,thumburl.length);relatedTitles.splice(0,relatedTitles.length)}
//]]>
</script>
</b:if>
<!--Related Posts with thumbnails Scripts and Styles End-->
Langkah 3: Tambahkan Script untuk Tampilan Thumbnail
Cari kode tag berikut ini:
<div class='comments' id='comments'>

Tambahkan ke SEBELUM tag tersebut
Copy script di bawah, paste ke tempat sebelum kode tag di atas. Mungkin ada yang menemukan kode tag sebanyak 2, tempatkan ke SEBELUM kode tag yang pertama.
<!-- Related Posts with Thumbnails Code Start-->
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"' type='text/javascript'/></b:if></b:loop>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=6;
var relatedpoststitle="<b>Related Posts:</b>";
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs();
</script>
</div>
</b:if>
<!-- Related Posts with Thumbnails Code End-->
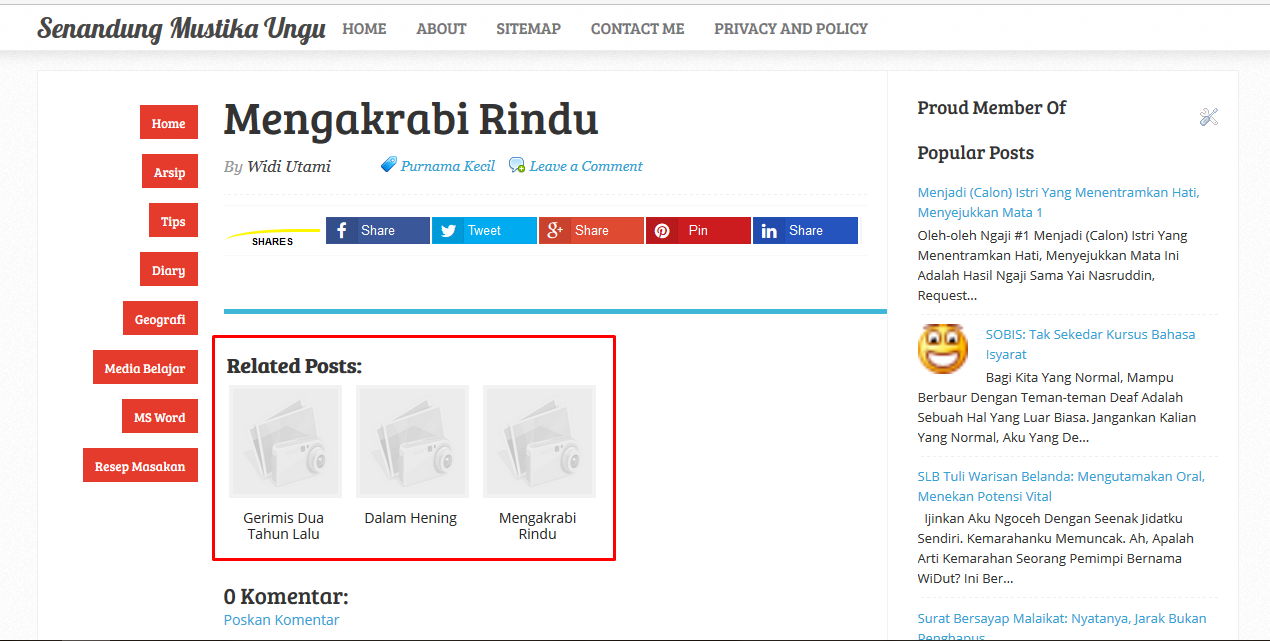
Taraaaa, sudah selesai. Simpan Template dan silahkan di preview. Blog Emak K tampilannya jad seperti ini. Maaf jika contoh tampilannya rada-rada, habis dipasang di blog bayangan yang nggak pernah diupdate, sih. 😀

Gimana, berhasil, kan? Untuk kode script tersebut memuat 5 thumbnail related post dalam setiap halaman.
Gud Luck!


Arinta Adiningtyas
punyaku adanya Mba.. masih bisa dilanjutkah?
Arinta Adiningtyas
adanya doang. koq di komen atas ngga muncul ya?